Assalamualaikum... ^_^
Pada kesempatan kali ini IT Sasak akan share perkembangan dari SIP ON (Sistem Informasi Pengumuman Online) yang sebelumnya pernah di Publish rancangannya... ^_^ pada artikel saya yang berjudul Rancangan Database dan Relasi (ERD) Aplikasi Pengumuman Online dan Perbaikan Rancangan ERD dan Interface SIP ON (Sistem Informasi Pengumuman Online). Masih ingat kan...?! ^_^
Okeh,,,
Sekarang saya akan sedikit memberikan informasi terkait dengar perkembangan SIP ON yang Versi BETA ini... hihihihi
Jadi saya akan membahas interface untuk user <== yang akan mengakses pengumuman.
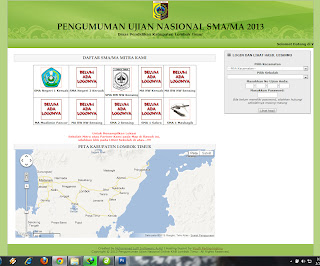
Gambar di atas adalah tampilan untuk Halaman Home Pagenya... ^_^
Rencananya nanti mau saya buatkan Versi Mobilenya...
Jadi akan mendeteksi perangkat yang di gunakan user untuk mengakses halaman tersebut... ^_^
Seperti yang saya katakan pada artikel sebelumnya bahwa map tersebut akan saya buat seperti layaknya GIS... ^_^ jadi ketika di klik Logo Sekolah yang ada maka data lokasinya akan di tampilkan di Map seperti gambar di bawah ini merupakan tampilan map ketika Logo SMAN 1 Keruak di Klik...
Gimana...?! Mantab...?! hihihi
Kemudian di bawah ini akan saya tampilkan screenshot bila siswa atau user login dan mengakses pengumuman di SIP ON... ^_^
Memilih kecamatan
Memilih Sekolah
Halaman Depan Siswa/User
Halaman Hasil Ujian Siswa/User
Sekian dulu yah info SIP ONnya... ^_^
Untuk Proses atau bagian penting yang ada di Aplikasi ini, insyaallah akan saya buat tutorial singkat untuk pembuatannya...
Thanks..!!!







mas ada file tutorial dan source codenya?
BalasHapuskebetulan buat tugas akhir nih mas
makasih mas